Guida base al CSS
Guida Topmanga
TEMPLATE CSS FREE
Se stai cercando un template responsive gratuito per il tuo sito, sei nel posto giusto.
Questo template è fatto semplicemente con il CSS e con l' HTML.
Il layout si adatta automaticamente allo schermo, che sia su computer o su cellulare o qualsiasi altro dispositivo mobile.
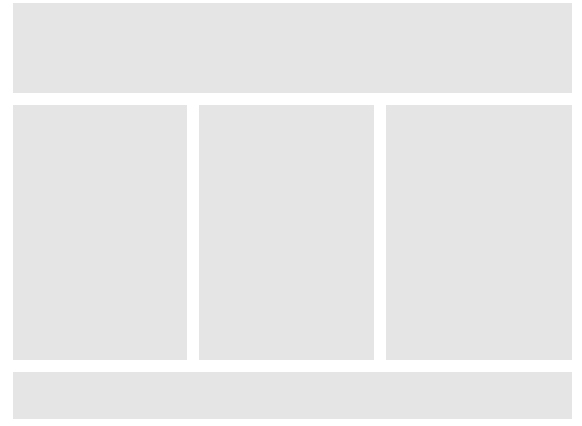
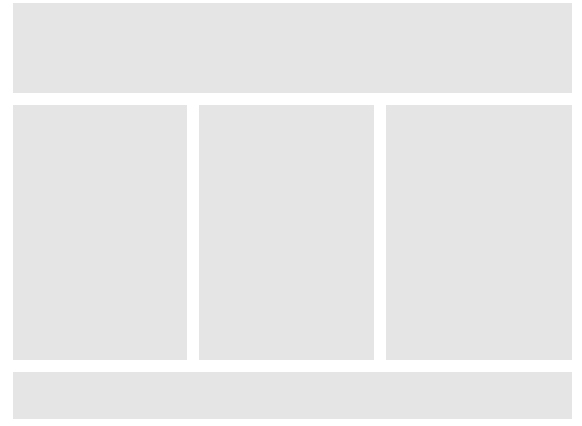
Questo primo template che ti presento consente di creare gratuitamente un sito responsive con un header, 3 colonne di uguali dimensioni e un footer
Il sito che otterrai sarà organizzato in questo modo:

Ecco il codice che ti serve per costruire il tuo sito responsive.
Segui con ordine tutte le pagine, copiando tutto i codici in una unica pagina e salvala dopo come file html.
Ogni parte del codice verrà brevemente commentata.
Iniziamo con le dichiarazioni:
Qui puoi cambiare il title andando a scrivere il titolo della tua pagina, il resto lascialo così come è.
Adesso andiamo ad impostare lo stile.
Questo template è fatto semplicemente con il CSS e con l' HTML.
Il layout si adatta automaticamente allo schermo, che sia su computer o su cellulare o qualsiasi altro dispositivo mobile.
Questo primo template che ti presento consente di creare gratuitamente un sito responsive con un header, 3 colonne di uguali dimensioni e un footer
Il sito che otterrai sarà organizzato in questo modo:

Ecco il codice che ti serve per costruire il tuo sito responsive.
Segui con ordine tutte le pagine, copiando tutto i codici in una unica pagina e salvala dopo come file html.
Ogni parte del codice verrà brevemente commentata.
Iniziamo con le dichiarazioni:
<!DOCTYPE html>
<html lang="it">
<head>
<title>TITOLO DELLA PAGINA </title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
Qui puoi cambiare il title andando a scrivere il titolo della tua pagina, il resto lascialo così come è.
Adesso andiamo ad impostare lo stile.