 |
|
:: GUIDA HTML |
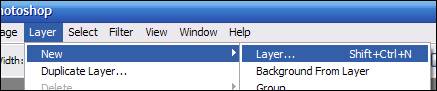
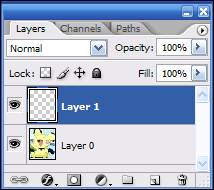
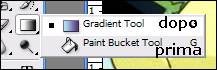
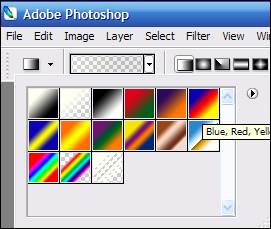
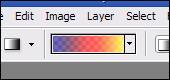
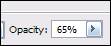
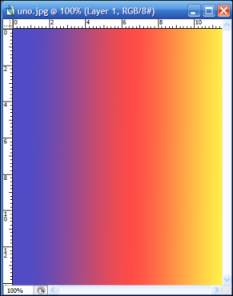
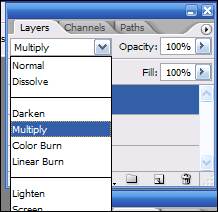
TUTORIAL > PHOTOSHOP CS > EFFETTO ARCOBALENO In questo semplicissimo tutorial imparerai come creare un effetto arcobaleno sulle tue immagini! Apri l'immagine a tua scelta.. per esempio:  Nella finestra dei livelli visualizzerai cosė la tua immagine come Background. Cliccaci sopra due volte per trasformarlo in un livello. Crea poi un nuovo livello  Otterai quindi questo:  Togliete "l'occhio" (vedi immagine sopra) dall'immagine che avete aperto (il pokemon per intendersi..), cosė facendo visualizzerete solo il livello vuoto che avete creato. Facendo attenzione a lasciare selezionato livello che avete appena creato, usate il secchiello per riempirlo di bianco e una volta fatto posizionatevi sul pannello del gradiente  A questo punto andate in alto e cliccate sull'icona che riproduce il gradiente e selezionate l'arcobaleno (a destra in fondo)  Compare quindi questo:  Regolate l'opacitā sul 65% (a vostra discrezione cmq..)  Ora sul layer bianco cliccate a un bordo dell'immagine e, senza mollare, raggiungete l'estremitā opposta. (potete farlo in verticale, orizzontale, diagonale..). Quando avete deciso l'orientamento mollate e ottenete questo:  Infine selezionate il metodo di fusione dei livelli: multiply (o moltiplica)  Fine. esempio: 
|