Costruire un sito in HTML
Guida Topmanga
Ecco come si crea un sito web
Questa è una guida base per costruire da soli il proprio sito internet imparando da zero l'HTML. Viene spiegato anche come pubblicare online gratuitamente il sito web e gestirlo poi in completa autonomia.
Per iniziare a creare una pagina HTML nuova, occorre aprire un editor di testo, per esempio il Blocco note.
Io utilizzo Notepad++ che è un editor di codice sorgente gratuito, ma come dicevo, anche il banale blocco note di windows va bene.
Una volta aperto il nuovo file, scriveteci dentro questo codice -fate copia e incolla - (il codice HTML verrà spiegato subito dopo):
<!DOCTYPE HTML>
<HTML>
<HEAD>
<TITLE> scrivi il titolo della pagina del tuo sito </TITLE>
<META name="description" content="qui scrivi una descrizione della tua pagina">
<META name="keywords" content="qui scrivi le parole chiave che riguardano il tuo sito, separate da una virgola">
</HEAD>
<BODY>
</BODY>
</HTML> Spiegazione
<!DOCTYPE HTML> definisce che il documento deve essere HTML5<HTML> è l'elemento principale della pagina HTML
<HEAD> è la parte dove vengono inserite diverse informazioni del documento
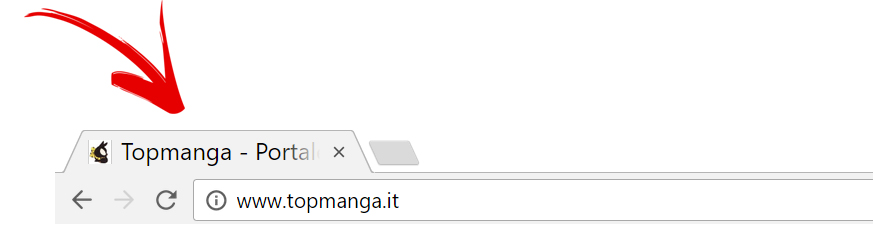
<TITLE> è il titolo della pagina che viene visualizzato in alto nel browser (vedi immagine qui sotto)

Nel campo "content" del meta tag DESCRIPTION devi inserire una descrizione che sia pertinente alla pagina del tuo sito mentre nell' altro campo del tag KEYWORDS, inserisci le parole chiave per cui vuoi che venga trovata questa pagina in particolare che stai creando.
Sostituisci il testo in rosso con quello pertinente al tuo sito che stai creando.
<BODY> è la parte del documento che contiene la parte "visibile" del sito: testo, immagini, video...
Ora salva il file blocconote (usa SALVA CON NOME) e salvalo come index.html . Una volta salvato, aprilo, ti si aprirà la pagina HTML vuota ma potrai già notare il titolo della pagina in alto!
N.B. Una volta salvato il file html, a seconda di come è impostato il tuo computer, quando ci clicchi sopra, ti si può aprire o con il browser (quindi lo vedi effettivamente come una pagina HTML) o come blocco note (e quindi continui così a vederlo come prima). Se lo apri in formato blocconote, puoi fare le modifiche alla pagina, se lo apri in formato HTML puoi vedere le modifiche appena fatte. Per aprirlo in un modo o nell'altro, clicca con il tasto destro sul file e seleziona APRI CON e poi seleziona o il blocco note (per modificare la pagina) o il browser (Internet Explorer, Chrome...) per visualizzare la pagina. Se non li trovi subito nell'elenco clicca su "Programma predefinito"... e cercali manualmente =) .
Se invece hai bisogno di moficare l'estensione del file dopo che l'hai creato ma non vedi le estensioni dei file, devi modificare le proprietà della cartella in cui sono contenuti i tuoi file. In windows 10 vai su "visualizza" -> "estensioni nomi file".
Vai avanti nella lettura di questa guida che ti spiego come inserire il contenuto nella pagina, a partire dal testo!